Tutorial Lengkap Cara Membuat Safelink Converter di Blogspot Terbaru
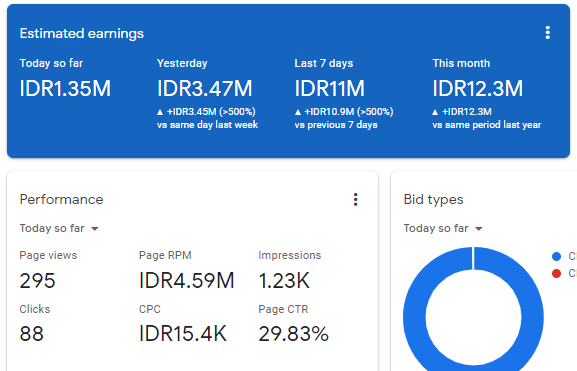
Sebelum masuk ke inti pembahasan, kita telusuri lebih jauh dulu, Apa itu blog safelink converter? Safelink converter adalah blog yang digunakan untuk mengkonversi atau membuat encrypted link untuk semua link yang ada dari sebuah blog. Hal tersebut dilakukan agar link-link tersebut menjadi aman dengan cara dikonversi menjadi base64. Kemudian. jika ada pengunjung yang meng-klik link tersebut maka pengunjung tersebut akan langsung dibawa ke halaman redirect safelink converter untuk mendapatkan link yang aslinya. Bagi sobat yang sekarang mempunyai blog download, cara ini bisa sobat lakukan untuk mendapatkan penghasilan tambahan dari blog download tersebut.
Baiklah, ini dia tutorial lengkapnya :
-
- Pertama, silahkan ganti template Sobat dengan Template Safelink Converter yang dibuat oleh Kompidesign. Kalo belum punya, sobat bisa download pada link bawah ini.
Download Template Safelink Converter - Apabila Sobat menggunakan domain TLD, silahkan hapus script di bawah ini yang ada di dalam template Safelink Converter di atas.
var blog = document.location.hostname; var slug = document.location.pathname; var ctld = blog.substr(blog.lastIndexOf(".")); if (ctld != ".com") { var ncr = "https://" + blog.substr(0, blog.indexOf(".")); ncr += ".blogspot.com/ncr" + slug; window.location.replace(ncr); }; - Sedangkan, jika sobat menggunakan domain blogspot.com, Sobat harus mengedit semua URL yang ada pada template tersebut dari yang semulanya http:// menjadi https:// . Begitupun disettingan blog, sobat harus mengaktifkan pengalihan https seperti gambar di bawah ini.
-
Tahap Selanjutnya buatlah Laman pada blogspot dengan judul Generate dan masukkan script dibawah ini pada mode HTML bukan Compose. Setelah itu Publikasikan.
<div class="text-center margin-bottom-20"> <h3>Advertise</h3> KODE IKLAN DISINI </div> <div class="row margin-bottom-20"> <div class="col-md-6"> <div class="panel panel-primary"> <div class="panel-heading text-center"><h2><i class="fa fa-shield"></i> Safe Link Converter <i class="fa fa-shield"></i></h2></div> <div class="panel-body text-center"> <p class="text-primary margin-bottom-20">Encrypting your link and protect the link from viruses, malware, thief, etc!<br/>Made your link safe to visit.</p> <div class="progress" id="daplong"> <div class="progress-bar progress-bar-striped active six-sec-ease-in-out" role="progressbar" data-transitiongoal="100"></div> </div> <button id="download2" class="alert alert-dismissible alert-success btn-lg" style='display:none'><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> <strong>Well done!</strong> you have successfully gained access to Decrypted Link. <i class="fa fa-hand-o-down slideInDownThumb" aria-hidden="true"></i></button> </div> </div> </div> <div class="col-md-6 text-left"> <div class="panel panel-info"> <!-- Default panel contents --> <div class="panel-heading"><h2><i class="fa fa-question-circle-o" aria-hidden="true"></i> How to use our tool:</h2></div> <div class="panel-body"> <ol> <li>Click on <strong>How To Use</strong> menu above.</li> <li>Click on the code and <kbd><kbd>CTRL</kbd> + <kbd>C</kbd></kbd> on your keyboard.</li> <li>Paste the code in your HTML blog theme before the <mark></body></mark>.</li> <li>Save your HTML blog theme. you are done!</li> <li>Now, your blog's outbound links was encrypted!</li> </ol> </div> </div> </div><div class="clear"></div> </div> <div class="row margin-bottom-20"> <div class="col-md-4 text-center"> <h3>Advertise</h3> KODE IKLAN DISINI </div> <div class="col-md-4 margin-top-25"> <div class="panel panel-success text-center"> <div class="panel-heading"> <h3 class="panel-title"> <b>Your link show here</b> <i aria-hidden="true" class="fa fa-hand-o-down"></i></h3> </div> <div class="panel-body"> <script src="https://cdn.rawgit.com/dedi96/safelink/813ce72f/safelinkga.js" type="text/javascript"></script> <script type="text/javascript"> var currentURL=location.href; var str = currentURL; var res = str.replace("http://www.safelink.ga/p/generate.html?url=", ""); document.write('<button type="button" id="download" class="Visit_Link btn btn-success" onclick="changeLink();" style="display: none;"><strong>Visit Link</strong> <i class="fa fa-external-link" aria-hidden="true"></i></button>') </script> </div> </div> </div> <div class="col-md-4 text-center"> <h3>Advertise</h3> KODE IKLAN DISINI </div> <div class="clear"></div> </div> <div class="container"> <div class="text-left"> </div> </div> - Jika sudah, sekarang buatlah File js. Caranya, copy semua script yang ada di bawah ini. Lalu tempelkan pada Notepad, (Jangan lupa ganti url
http://www.safelink.ga/p/generate.html
dengan url Laman statis yang sudah dibuat tadi ) . Lalu simpan dengan format Pemanggil.js .var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;} output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);} return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9+/=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);} if(enc4!=64){output=output+ String.fromCharCode(chr3);}} output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/rn/g,"n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);} else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);} else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}} return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;} else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;} else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}} return string;}} var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();} function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="") {protected_links=a_to_vd;} var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++) {a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg) {a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http")) {a_to_vh=true;} j++;} if(a_to_vh==false) {var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="http://www.safelink.ga/p/generate.html?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"n";}} var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj) {a_to_vj.innerHTML+=a_to_vb;} if(a_to_vk) {a_to_vk.innerHTML+=a_to_va;}} function a_to_fa() {var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;} - Sekarang, sobat upload file tersebut ke Github. BACA: Cara upload File gratis ke Github.
Jika sudah di Upload, silahkan copy URL dari file yang di upload ke github barusan. - Kembali ke laman statis yang sobat buat tadi, edit laman tersebut pada fiture HTML. cari URL https://cdn.rawgit.com/dedi96/813ce72f/safelinkga.js dan ganti dengan URL file yang agan tadi upload ke Github. Jangan lupa juga ganti https://www.safelink.ga/p/generate.html dengan URL laman statis yang sobat buat barusan. Jika sudah klik Perbarui.
- Masih dengan cara yang sama, sekarang ganti URL seperti cara 7 di atas namun kali ini yang ada pada Template blog safelink agan, Klik Template dan Edit HTML. cari semua kode seperti di atas dan ganti dengan URL milik sobat yang tadi sudah di copy.
- Sekarang Safelink Sobat sudah berfungsi, Langkah selanjutnya, Sobat tinggal copy script pemanggil di bawah ini, lalu terapkan pada blog download yang ingin sobat alihkan linknya ke Safelink yang telah sobat buat barusan. Dengan cara ini, semua link yang ada pada blog download sobat akan diconvert ke blog safelink converter yang telah dibuat barusan. Tempel kode ini sebelum bagian </body> pada blog download yang sobat milikki.
- Pertama, silahkan ganti template Sobat dengan Template Safelink Converter yang dibuat oleh Kompidesign. Kalo belum punya, sobat bisa download pada link bawah ini.
<script src='https://cdn.rawgit.com/dedi96/safelink/813ce72f/safelinkga.js' type='text/javascript'/> <script type='text/javascript'> protected_links = "domain.com,blogspot.com,blogger.com,linkedin.com,facebook.com,twitter.com,google.com,feedburner.com"; auto_safelink(); </script>- Selesai, selamat! sekarang sobat telah berhasil membuat safelink converter! Untuk mengetahui safelink berfungsi atau tidak, sobat bisa klik tautan download yang ada pada blog download utama sobat, jika teralihkan dengan baik, sobat akan menuju safelink converter telebih dahulu, baru menuju link utama.
Catatan:
- Ganti dan tambahkan url yang ada pada bagian Protected_link untuk memilih url mana yang sobat tidak inginkan untuk diconvert ke safelink converter yang sobat milikki.
- Gunakan CTRL+F untuk mencari kode agar mudah!
- Ganti tulisan “Kode Iklan Disini” yang ada pada HTML blog maupun HTML laman Generate statis dengan Kode Iklan Sobat.
- Jika ada yang kurang jelas, silahkan tanya di kolom komentar
- Jika masih sulit, sobat bisa menggunakan jasa pembuatan blog safelink yaitu saya sendiri dengan harga yang bersahabat. Silahkan hubungi saya melalui laman kontak.
Itu dia artikel tentang Tutorial Lengkap Cara Membuat Safelink Converter di Blogspot Terbaru. Selamat Mencoba dan Semoga bermanfaat!
Keyword:
Penelusuran yang terkait dengan Cara Membuat Safelink Converter
cara membuat safelink generator
cara membuat visit link
template blog safelink
cara membuat safelink blogger 2017
cara membuat blog redirect seperti safelinkconverter
template safelink premium gratis
premium safelink blogger template
safelink kompi ajaib











Mantap informasinya, Bacablog.net bisa nggak ya di ubah jadi safelink??
bro bantuin
susah dimananya mas
Udah diikutin semua caranya, pas nyoba di blog utama tetep gaberubah. Apa selain yg diatas adalagi kah link harus diubah?
Upload script js ke githubnya udah bener belom? jadi pas di notepad, nama filenya diubah jadi namafile.js jangan sampai .txt
Lebih lengap baca disini >> http://www.seciko.xyz/2017/12/cara-upload-file-javascript-ke-github.html
Dicoba dari awal aja gan, kayanya ada script yang ga ke copy. udah ane perbaiki artikelnya.
Udah kok gua ubah tipe jdi allfiles trus namanya safelink.js setelah dari github ke rawditkan
Ntat gua coba dari awal lagi
cara nambahin artikel dibawahnya, kaya safelink tempatmu itu gimana ya mas?
Tempatku udah jadi tinggal ngasih artikel dibawahnya.
Kalo itu safelink random artikel mas, beda lagi dan sedikit agak ribet. Artikelnya masih dalam tahap pembuatan hehe 😀
mas tolong cobain safelinkku, bisa masuk link download gak?
https://kesoaxsafe.blogspot.com/2017/12/generate.html?url=aHR0cDovL2RsY2RuZXQuYXN1cy5jb20vcHViL0FTVVMvbmIvRHJpdmVyc0ZvcldpbjEwL0NhcmRSZWFkZXIvQ2FyZFJlYWRlcl9SZWFsdGVrX1dpbjEwXzY0X1ZFUjYzOTYwMDI3MDUzLnppcA==
Bisa mas, ajib (y) keren
langsung otomatis download/buka idm ya kan mas?
yoi mass
Makasih mas tuttorial nya
siapp
mantap gan berhasil juga pake tutorial ini
Mantappp
Berhasil gan,tapi cara agar keluar postnya juga gimana?
Kalo itu safelink random artikel gan. Cek di google aja udah banyak, Belum sempet posting artikelnya.. Pake keyword “Cara buat safelink random artikel” aja…
belum berhasil gan… gmn ini? http://akuunduh.blogspot.com/p/generate.html?url=aHR0cHM6Ly9kcml2ZS5nb29nbGUuY29tL2ZpbGUvZC8xUVYydFd6eTZibzM5dzBROUJWbzhfTk5jc1BtMzdkRzcvdmlldw==
Kalo pake blogspot, semua link yang ada di Template (EDIT HTML) harus pake HTTPS. termasuk di laman generate juga… di cek lagi siapa tau msh ada yang ga sesuai petunjuk di atas.
Mas kenapa ya error 400 (bad request) pada saat klik visit link… pengen pke tld tp akun adsense ku hosted .. jd ga bisa tayang iklan…
Kalo di convert manual memang error mas, yang work itu kalo script pemanggilnya udah di pasang di blog utama. Baru work. Kalo link di convert manual di safelink nya mah emang eror mas..
Udah di pasang di blog utama mas… kdang work.. kdang juga bisa bad request.. banyak pengunjung blog saya yg ngirim email ke saya “error terus” … coba cek gan rutami-88.blogspot.com … beneran deh kadang2 error kdang2 work… sampai2 aku bikin toturial vedio di youtube cara mengatasi bad request tp ttp aja pengunjung blogku bnyk yg gak paham 😂😂
kang kenapa yah kalo di hp ko gak ada visit link nya
Reload aja kang, safelink yang ini emang agak rumit. Kalo mau beli safelink random artikel premium aja. Kebetulan saya juga punya template safelink premiumnya.
mantap gan web mp3 jdi makin banyak dpt anunya
makasih